Uno dei programmi e contenuti che gli studenti possono sviluppare su ScratchJR è la creazione di scene animate. Creando questa scena gli studenti possono costruire una lezione attorno a una storia legata alla storia geografica di quel luogo. Per creare una scena animata, gli studenti devono sapere come creare più scene, ciascuna delle quali è un palcoscenico con uno sfondo corrispondente. Ecco una guida per creare scene animate su ScratchJR
Come creare scene di animazione su ScratchJR
Fase 1:
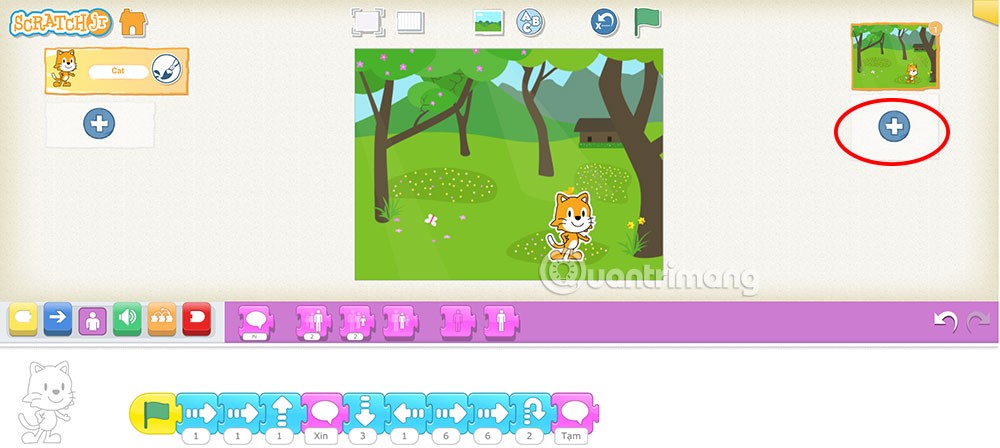
Nell'interfaccia di ScratchJR, gli utenti cliccano sul segno più per creare un nuovo programma. Poi procediamo a cambiare l'immagine di sfondo per la prima animazione .
Fase 2:
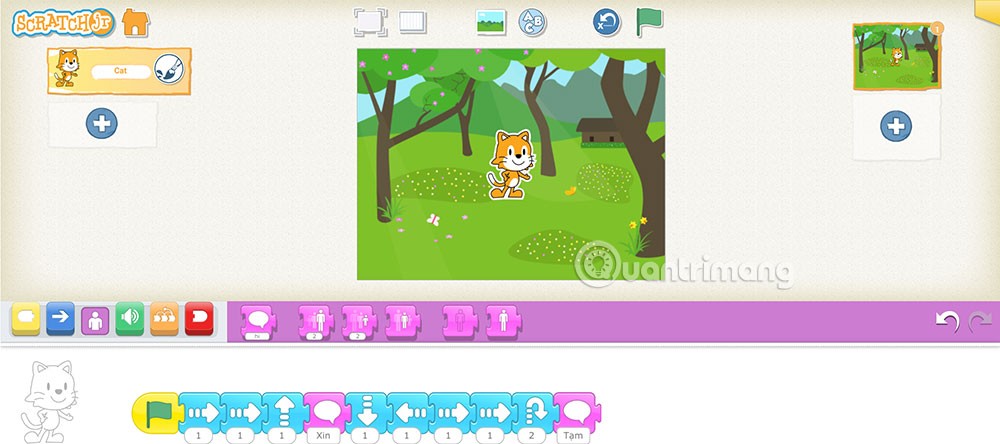
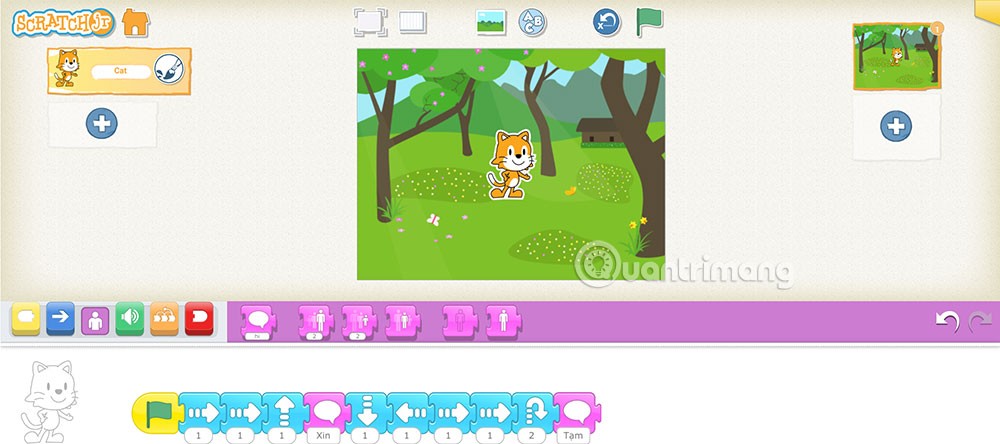
Con il primo carattere scriverai dei comandi per il gatto in base allo scopo , come ad esempio muoviti, poi saluta, poi muoviti di nuovo e alla fine saluta.

Ad esempio, abbiamo il programma per il personaggio mostrato di seguito.

Fase 3:
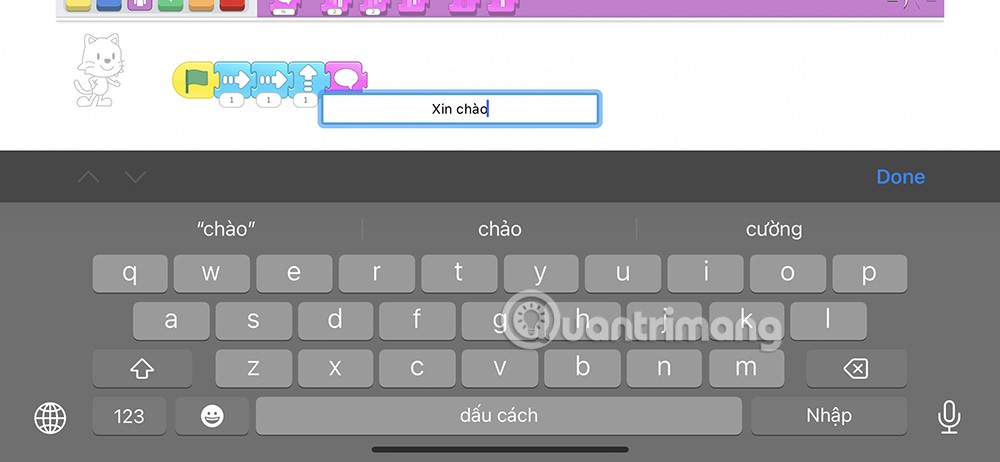
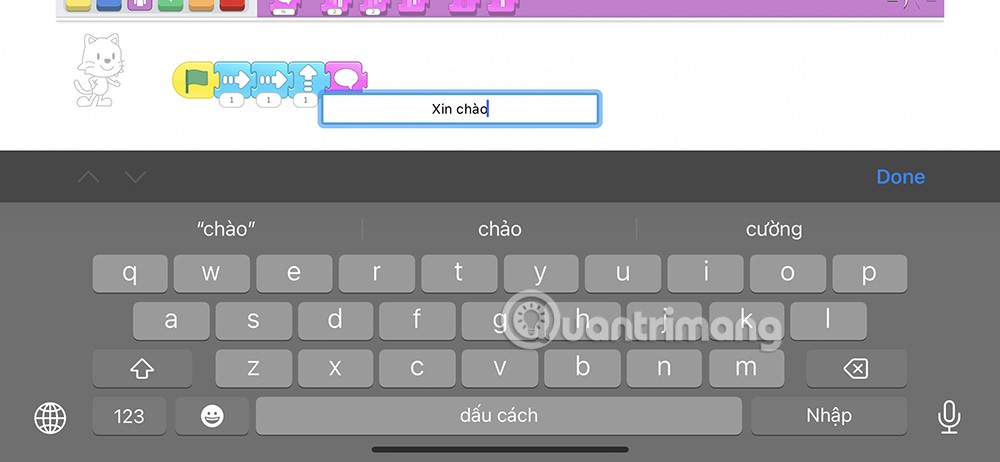
Continuare a fare clic sotto il comando di spostamento per modificare il numero di passaggi . Apparirà quindi una piccola tabella in cui potrai inserire il numero di passi desiderato. Dopo aver inserito il numero di passi, premere per nascondere l'interfaccia del tastierino numerico.

Fase 4:
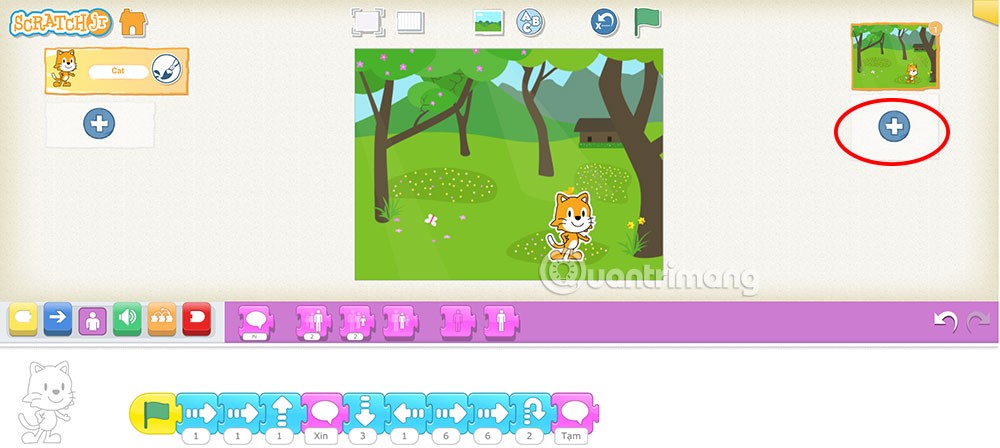
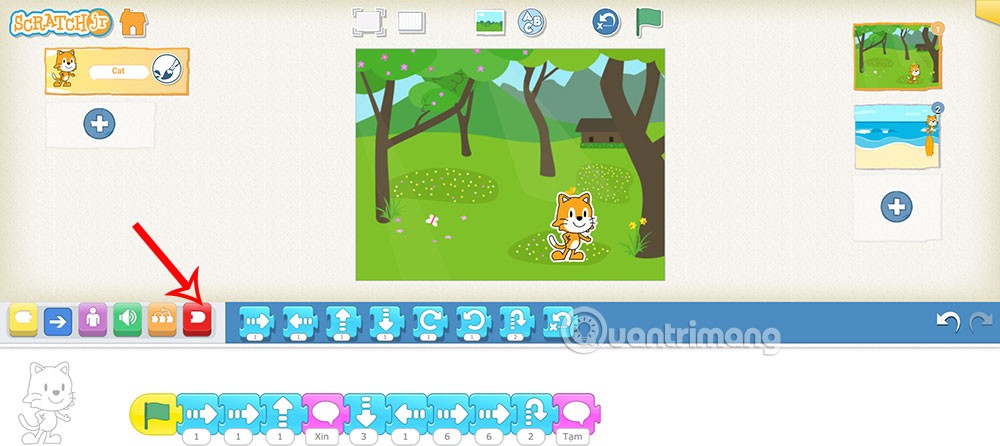
Gli studenti cliccano sull'icona più sotto la prima animazione, come mostrato di seguito, per creare un'altra animazione. In questo modo è stato creato un nuovo palcoscenico per il personaggio.

Fase 5:
In questa seconda animazione puoi anche cambiare lo sfondo, creare delle animazioni e aggiungere diverse frasi per il gatto.

Di conseguenza, abbiamo una nuova animazione come mostrato di seguito.

Fase 6:
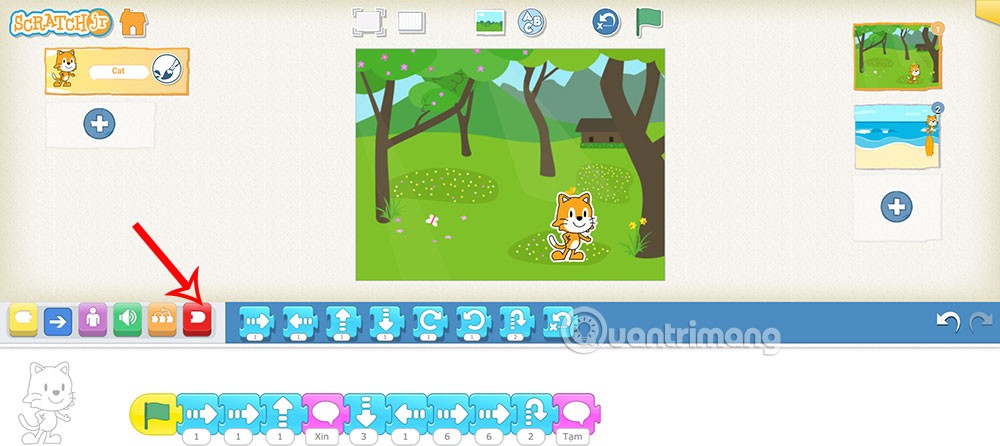
Ora collegheremo le due scene . Seleziona la prima animazione , quindi fai clic sul gruppo di comandi rosso che è il gruppo di comandi Fine in ScratchJR.

Trasciniamo la seconda animazione fino alla fine del programma di animazione 1 come di seguito per collegare insieme le 2 animazioni.

Ora vedrai la seconda animazione visualizzata alla fine della prima. Cliccando sull'icona della bandiera verde si esegue la scena 1 e si passa automaticamente alla scena 2 .
Continuiamo ad aggiungere altre animazioni con le stesse operazioni di cui sopra.

Nel caso in cui si voglia tornare alla scena 1 in modo circolare, nell'ultima scena si può cliccare anche sull'icona di comando rossa e trascinare la scena 1 fino alla fine.

Salva il tuo programma in ScratchJR per utilizzarlo nelle lezioni future.