Un menu di navigazione semplice e intuitivo è uno degli elementi di design più essenziali del tuo sito web. Agisce come una mappa, guidando i tuoi visitatori oltre la homepage. Con il numero crescente di persone che utilizzano Internet sui propri dispositivi mobili, il tuo sito Web dovrebbe avere anche un menu di navigazione ottimizzato per i dispositivi mobili.

Fortunatamente, Webflow ha semplificato l'aggiunta di una barra dei menu hamburger pieghevole che semplificherà il tuo sito mobile. Continua a leggere per sapere come modificare questo menu mobile su Webflow.
Come aggiungere una barra di navigazione
Il menu dell'hamburger è un elemento di design fondamentale quando si lavora con uno spazio orizzontale limitato. Elimina la necessità di una barra di navigazione fissa ingombrante che occupa spazio prezioso.
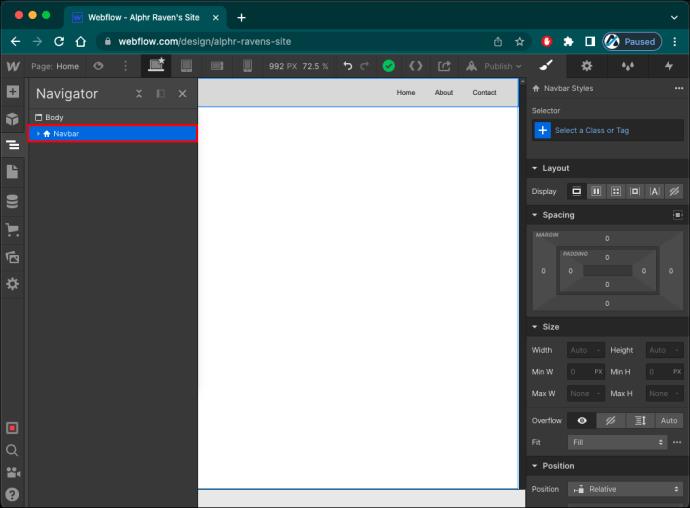
Su Webflow, questo menu e le sue funzionalità sono costruite all'interno dell'elemento NavBar. L'aggiunta di questo elemento al tuo design richiede quattro semplici passaggi:
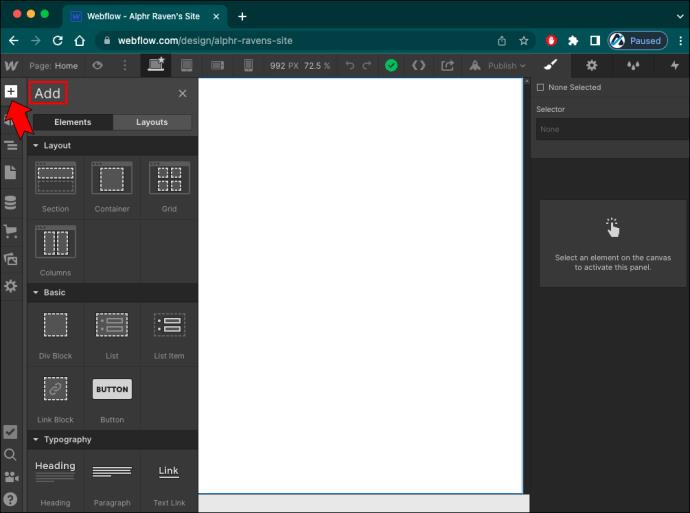
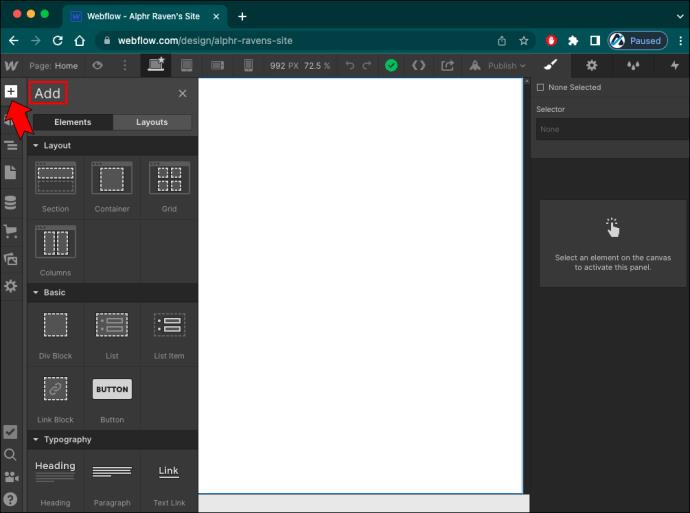
- Tocca l'icona "+" nella parte superiore del pannello di sinistra per aprire il pannello "Aggiungi".

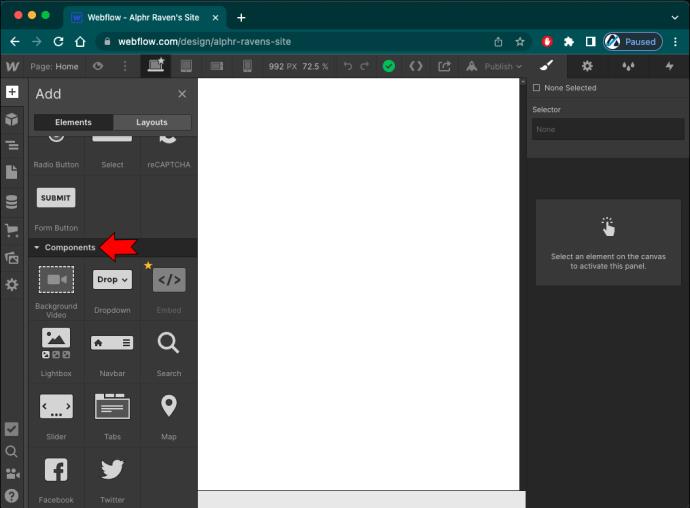
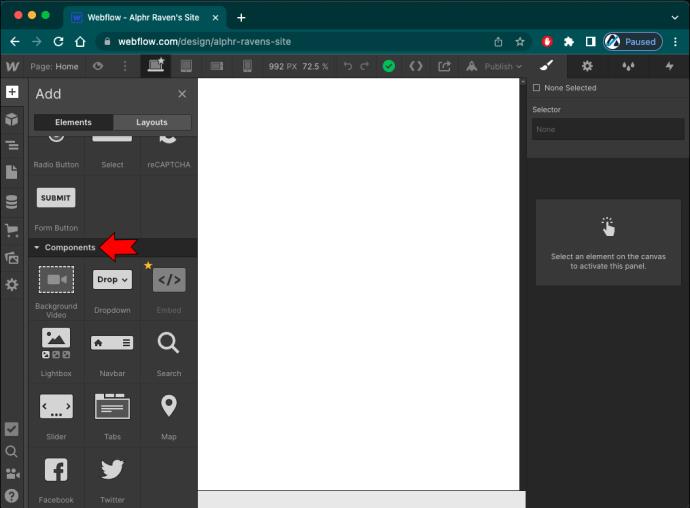
- Scorri verso il basso fino alla sezione "Componenti".

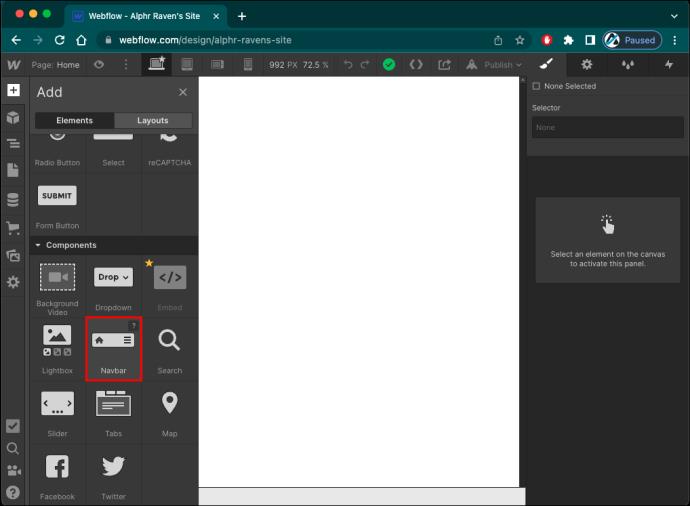
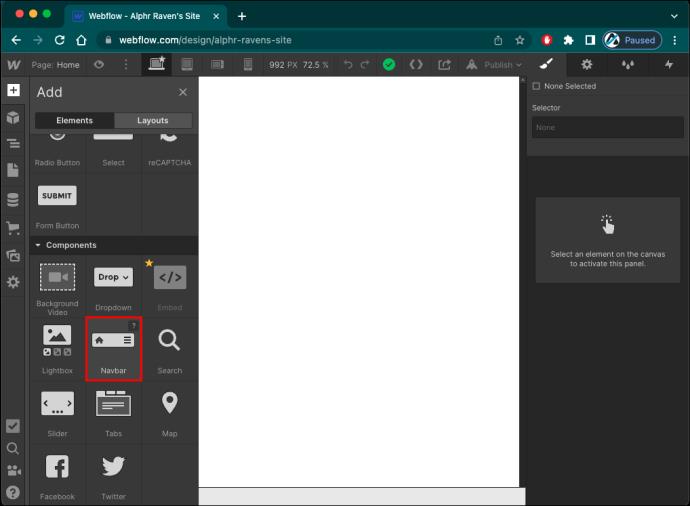
- Fare clic e tenere premuto l'elemento "NavBar".

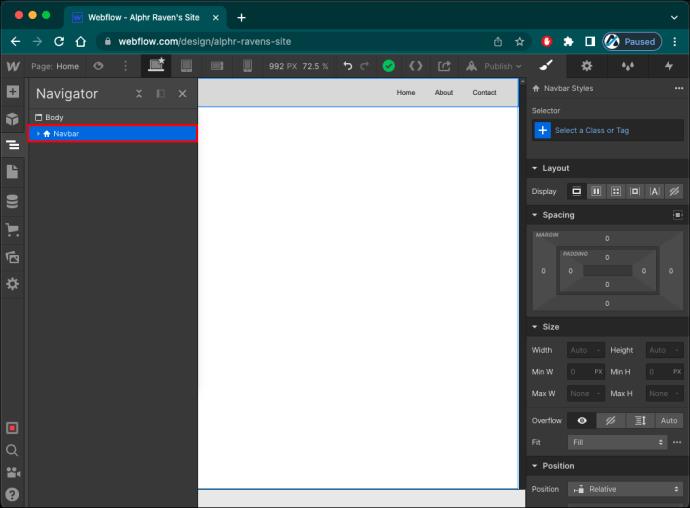
- Trascina l'elemento sull'intestazione della pagina.

Come modificare il menu mobile
Dopo aver aggiunto una barra di navigazione al tuo sito web, ci sono diversi modi per aggiungere stile e personalità a questo menu.
Come aggiungere più collegamenti al menu
L'elemento della barra di navigazione contiene il pulsante del menu e il menu di navigazione, con quest'ultimo contenente i collegamenti di navigazione. Quando lo aggiungi al tuo design, ci saranno diversi segnaposto di link che puoi eliminare o modificare con i link del tuo sito web.
Segui questi passaggi per aggiungere altri link di navigazione:
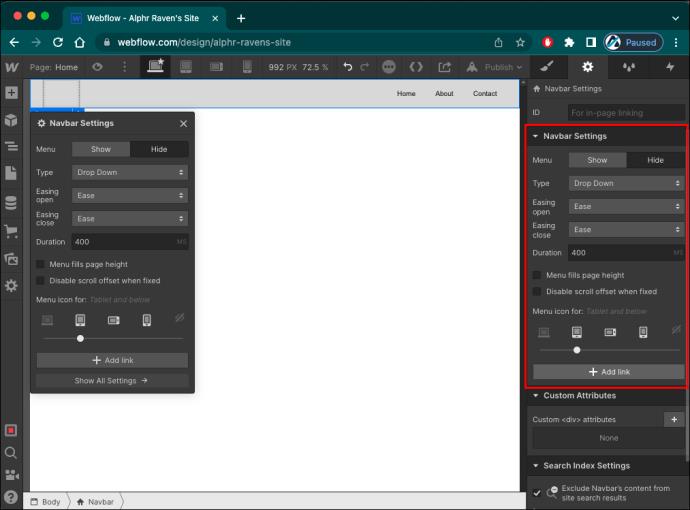
- Fare clic su qualsiasi elemento all'interno della NavBar.

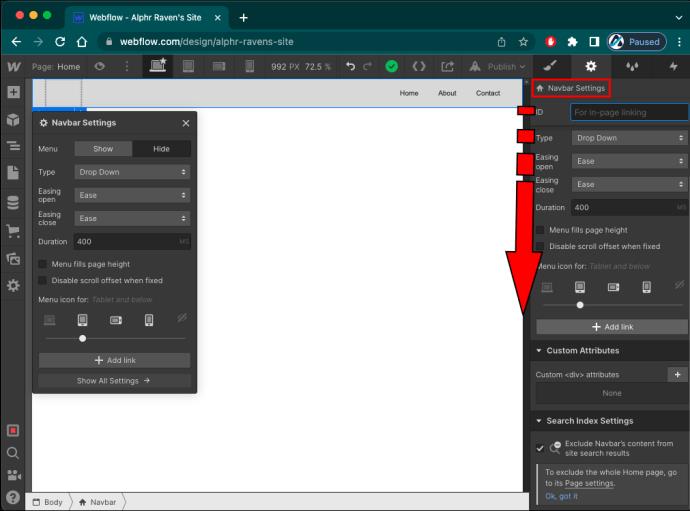
- Vai al pannello "Impostazioni elementi" sulla destra.

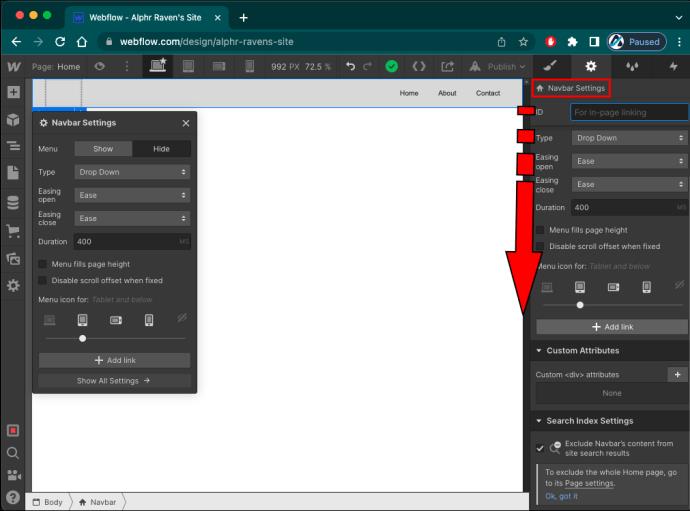
- Premi l'icona a forma di ingranaggio per aprire le "Impostazioni".

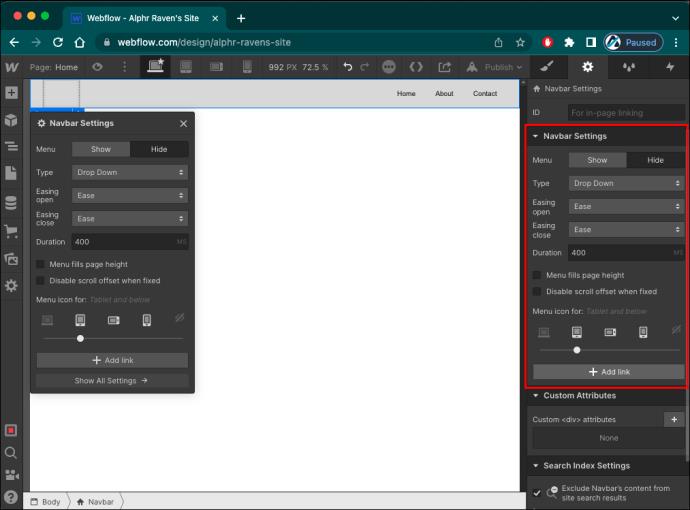
- Scorri fino alla sezione "Impostazioni NavBar".

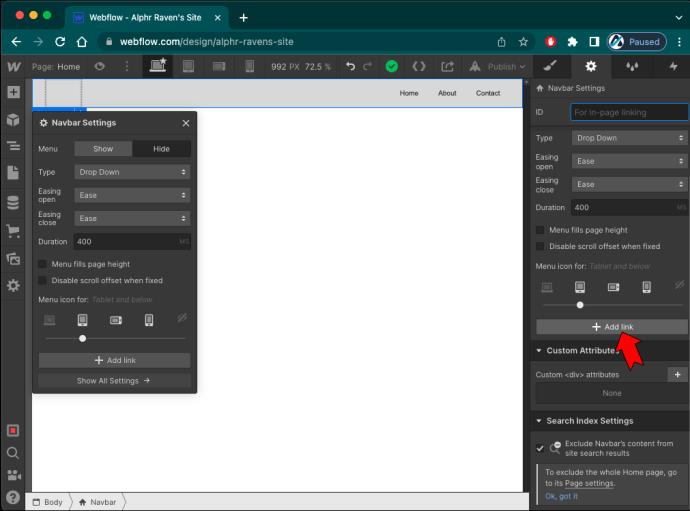
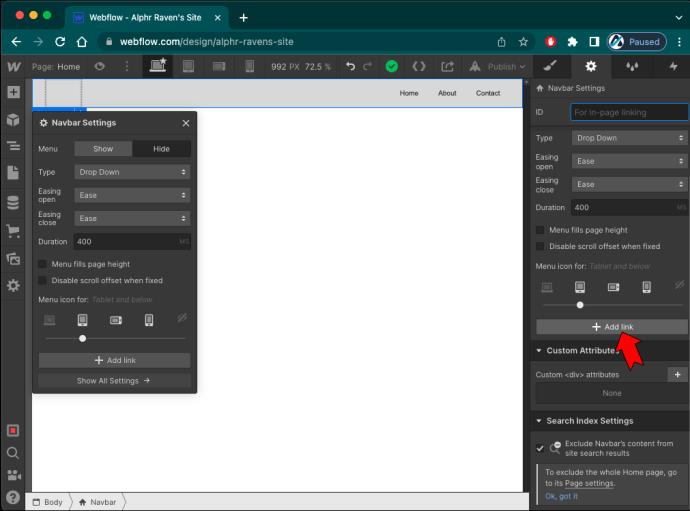
- Tocca il pulsante "Aggiungi collegamento".

Ora che disponi di un numero sufficiente di collegamenti per tutte le pagine del tuo sito Web pertinente, è il momento di eseguire il collegamento vero e proprio.
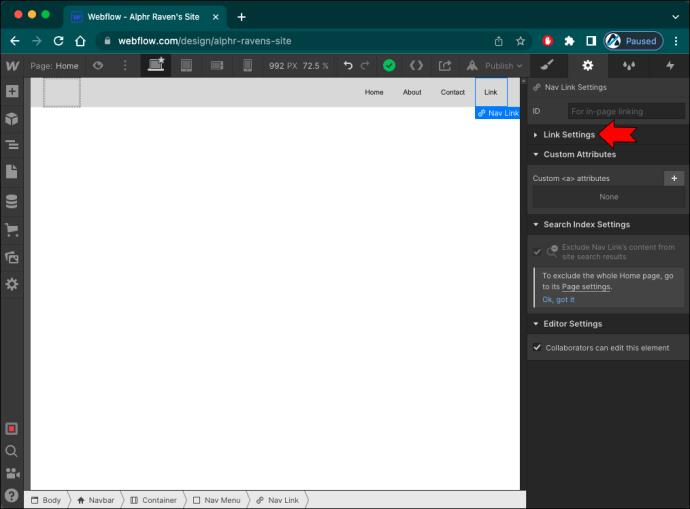
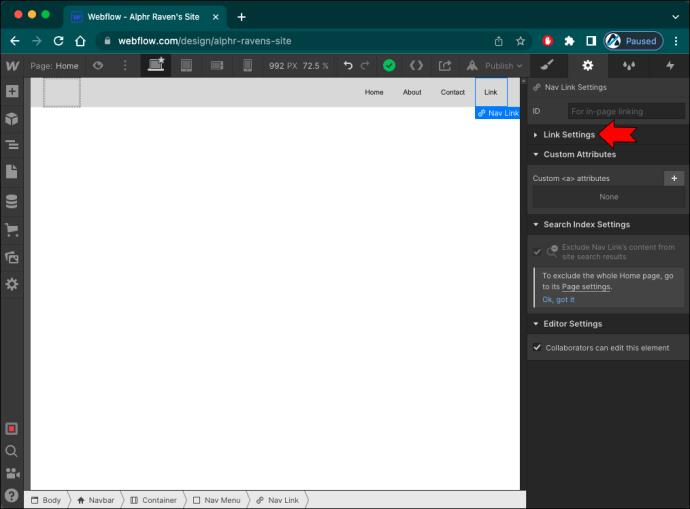
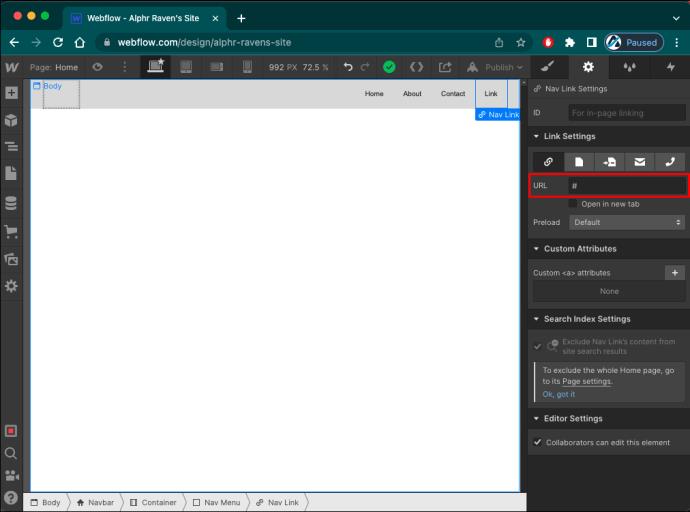
- Seleziona un collegamento di navigazione.
- Vai al pannello "Impostazioni elementi".

- Individua la sezione "Impostazioni collegamento".

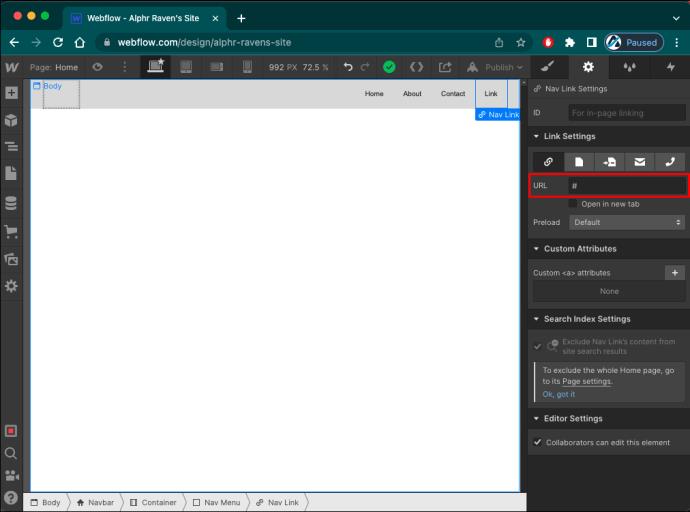
- Inserisci l'URL della pagina web designata nel campo "URL".

Come modificare l'animazione del menu
Su Webflow, puoi anche modificare la modalità di visualizzazione del menu mobile quando i visitatori fanno clic sul pulsante del menu. Puoi scegliere tra tre tipi di queste animazioni di rivelazione:
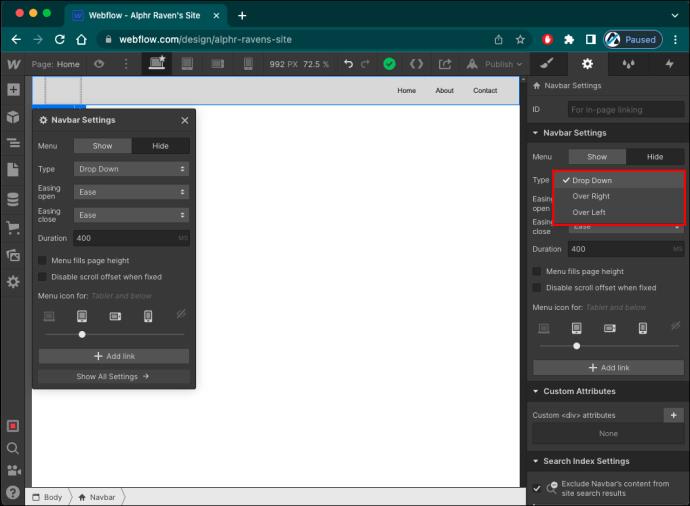
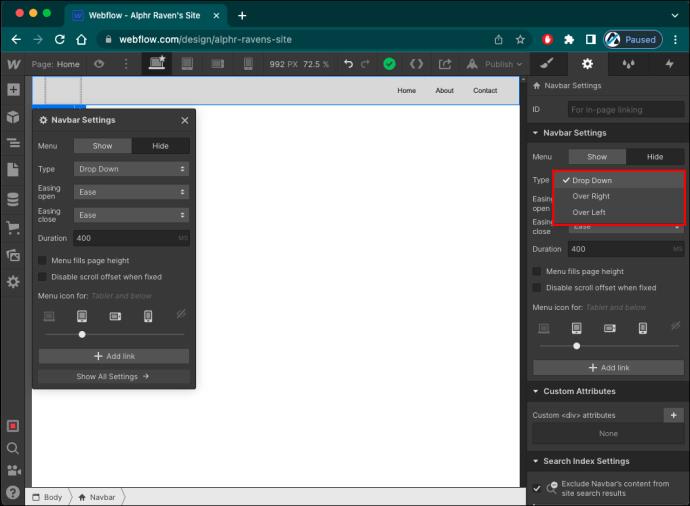
- A discesa: per impostazione predefinita, il menu del dispositivo mobile scende dalla barra di navigazione una volta che il visitatore tocca il pulsante del menu. Occuperà tutta la larghezza della finestra del browser.
- Sopra a destra: se selezioni questa animazione di rivelazione, il tuo menu mobile apparirà dal lato destro dello schermo. Questo menu occuperà l'intera altezza della finestra del browser.
- Sopra a sinistra: questo tipo di menu è identico a Sopra a destra, tranne per il fatto che il menu di navigazione si sposterà dal lato sinistro dello schermo.
Per impostare l'animazione di rivelazione desiderata, procedi come segue:
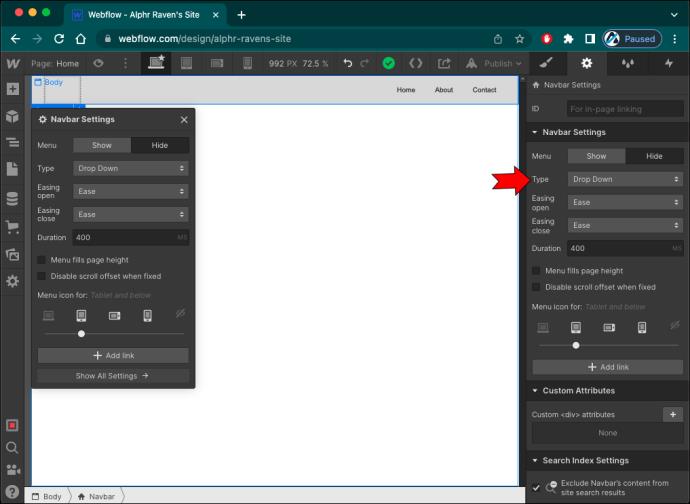
- Seleziona qualsiasi elemento all'interno della NavBar.

- Vai al pannello "Impostazioni elementi" sul lato destro dello schermo.

- Tocca l'icona a forma di ingranaggio per avviare "Impostazioni".

- Passare alla sezione "Impostazioni NavBar".

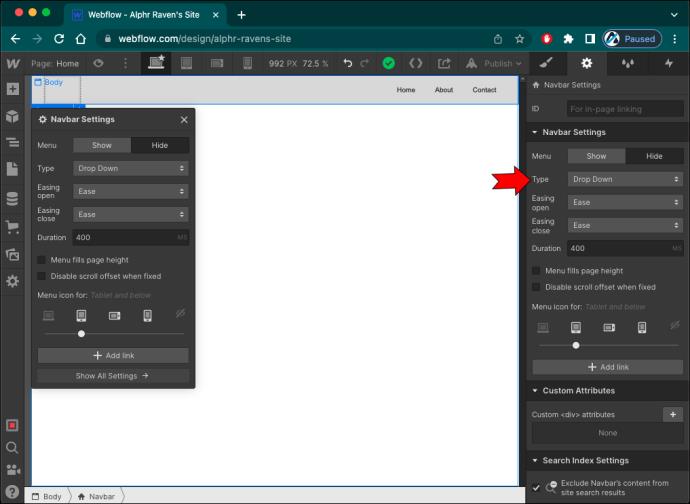
- Fare clic sull'opzione "Tipo".

- Seleziona lo stile preferito dal menu a tendina.

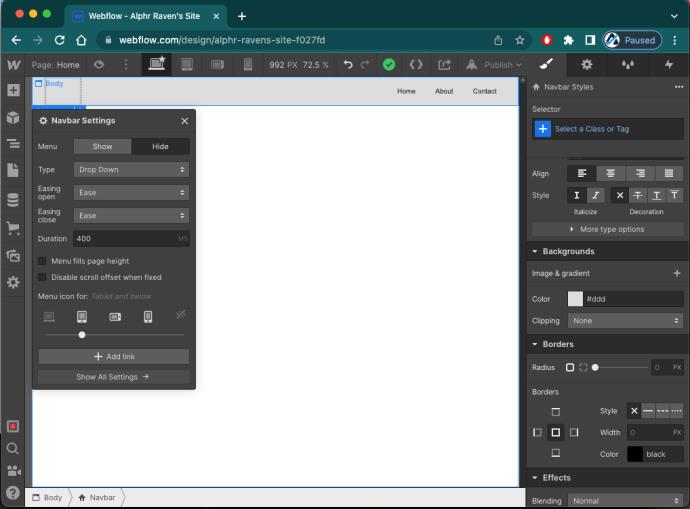
Nella sezione "Impostazioni NavBar", puoi anche controllare quanto segue:
- Easing open: il tipo di curva utilizzato per animare la transizione aperta.
- Easing close: il tipo di curva utilizzato per animare la transizione di chiusura.
- Durata: quanto tempo impiega il menu a comparire.
Si noti che la durata della transizione è misurata in millisecondi.
Come modificare lo stile del menu
Webflow ha semplificato lo stile di qualsiasi parte della barra di navigazione, consentendoti di adattare perfettamente il menu mobile al design del tuo sito web.
Per applicare uno stile al pulsante del menu, procedi come segue:
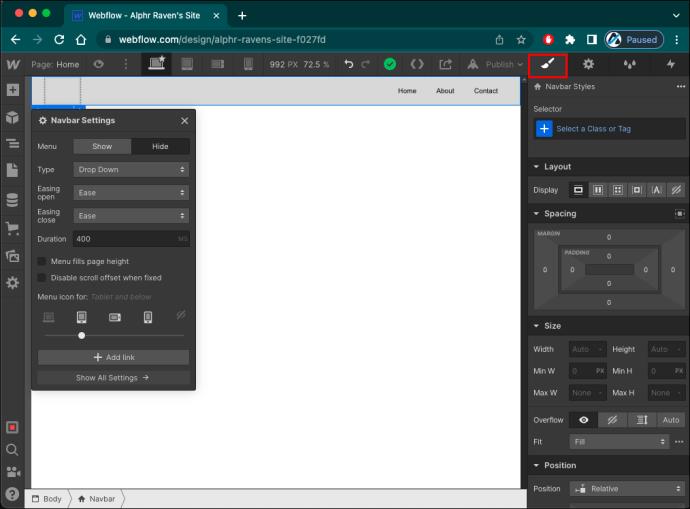
- Selezionare il pulsante del menu.

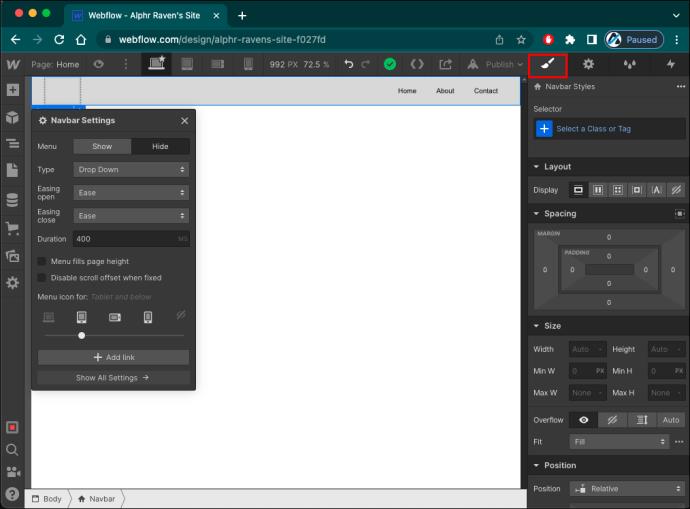
- Vai al pannello "Stile" sulla destra (l'icona del pennello).

Il pannello Stile ti consente di modificare ogni aspetto del pulsante del menu. Più comunemente, i designer cambiano il colore e le dimensioni dello sfondo del pulsante.
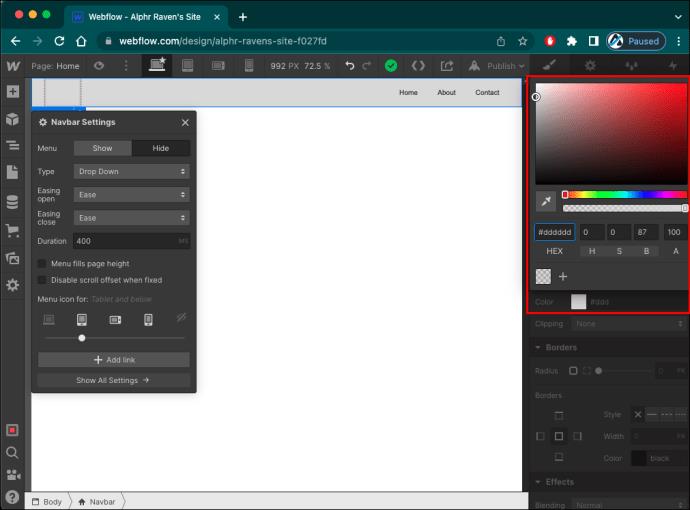
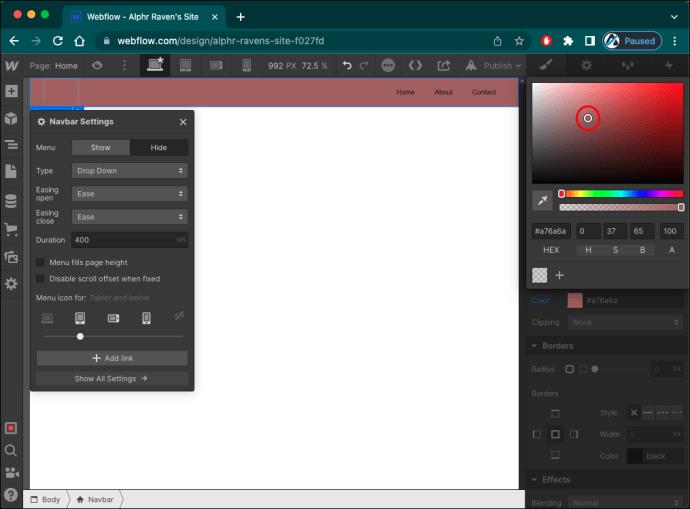
Per cambiare il colore di sfondo, procedi come segue:
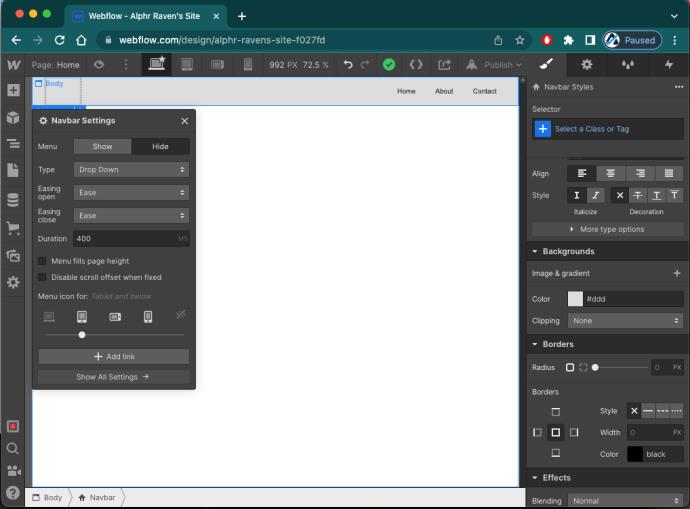
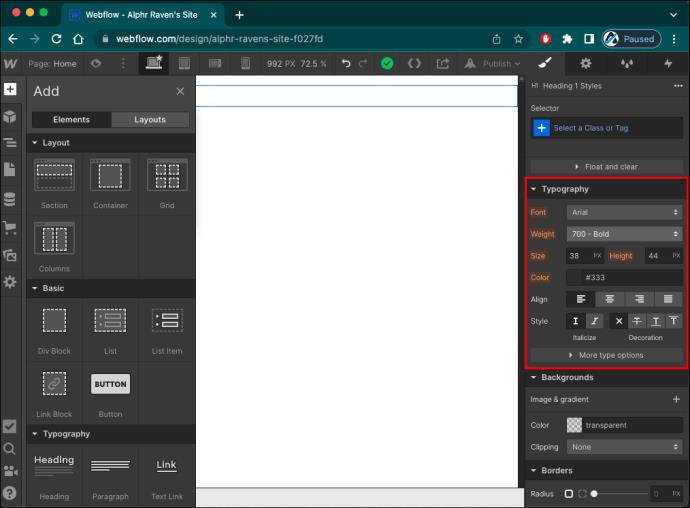
- Vai alla sezione "Sfondi".

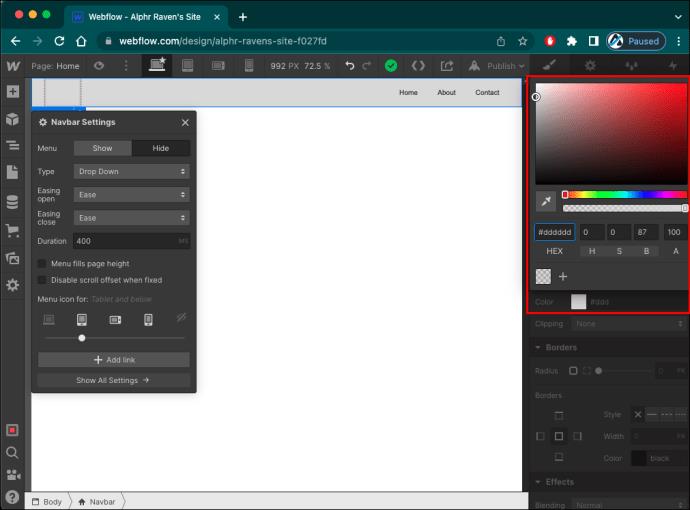
- Tocca l'icona della goccia di colore per aprire il "Selettore colore".

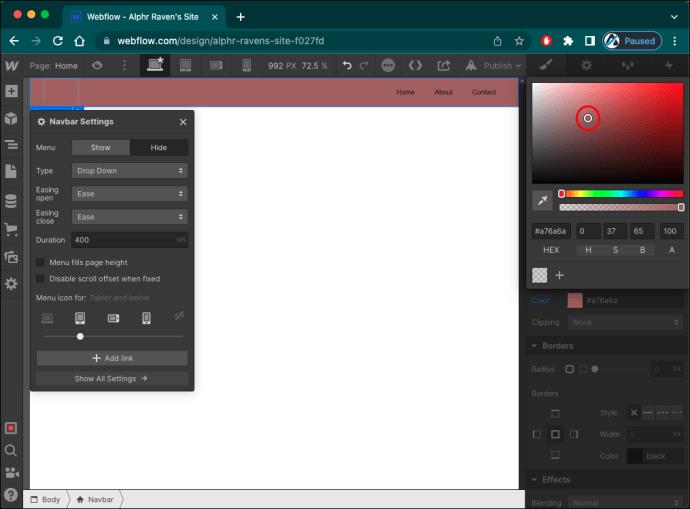
- Seleziona il colore desiderato.

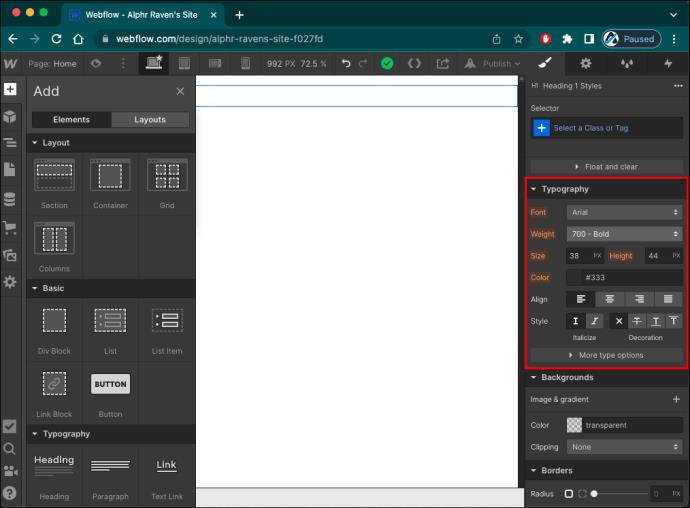
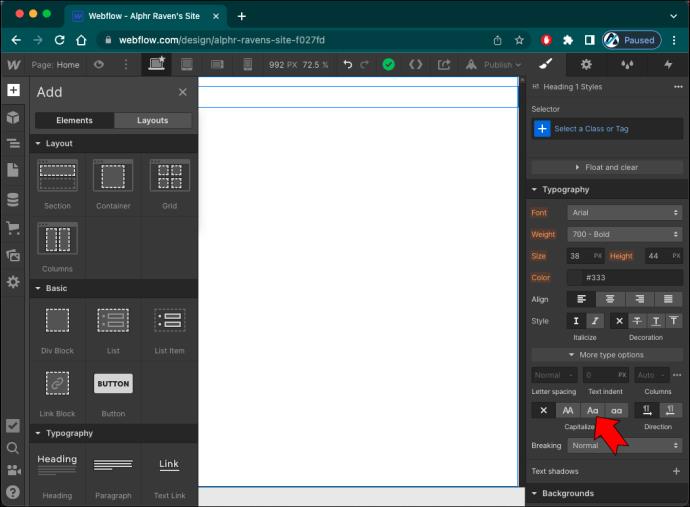
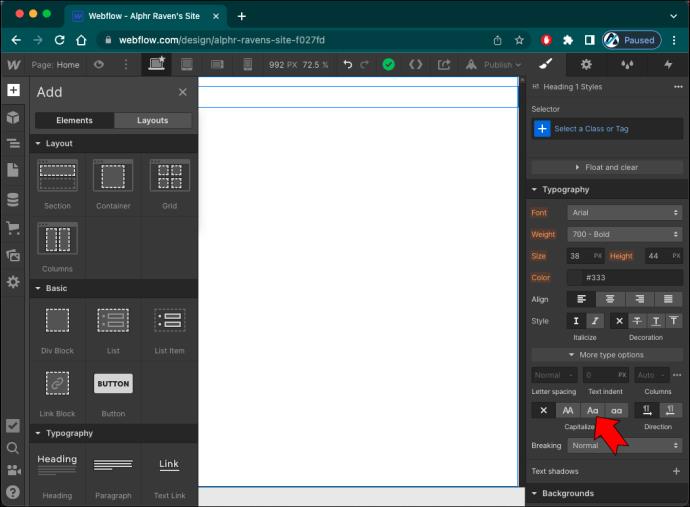
Se desideri modificare le dimensioni dell'icona dell'hamburger, procedi nel seguente modo:
- Vai alla sezione "Tipografia".

- Aumenta o diminuisci la dimensione dell'icona nel campo "Aa".

Puoi anche cambiare il colore dell'icona nel campo in alto, contrassegnato dalla lettera A e da una goccia di colore.
Sebbene esistano molti modi per personalizzare il pulsante del menu, non è possibile sostituirlo con un elemento di testo o un'immagine personalizzata.
Navigazione mobile semplificata
Quando si progetta un menu mobile, si desidera ottenere il massimo da uno spazio piuttosto limitato. Quindi, cerca di non sovraccaricare il menu con le opzioni per evitare di confondere i tuoi visitatori. Inoltre, assicurati che le scelte del menu siano brevi, chiare e facilmente leggibili.
Successivamente, puoi giocare con lo stile e l'animazione del menu per mantenere i tuoi visitatori interessati in ogni fase del processo.
Hai provato ad aggiungere un menu mobile al tuo sito web? Quante opzioni hai incluso? Fateci sapere nella sezione commenti qui sotto.